
Seat Picker
UX/UI
Goal
Design a world-class seat picking experience for Box Office users.

My Role
Lead Product Designer

Picking Seats
Ticketfly aims to get fans in the door and seats they want faster with scalable technology designed for venues and events of all shapes and sizes, high-demand on-sales, and max efficiency. The challenge was to work in iterations to get us to a world-class reserved seating platform in two phases.
First Iterations
The first iteration of the product consisted of essential updates such as zooming, panning, and seat selection. This was the first prototype created to validate the designs.


We learned that our users at the box office were predominately working in dark environments. The light colors not only made it hard to find seats but also reflected on the box office glass. Some users preferred to show the seat map to fans looking to select their seats.
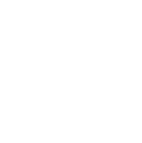
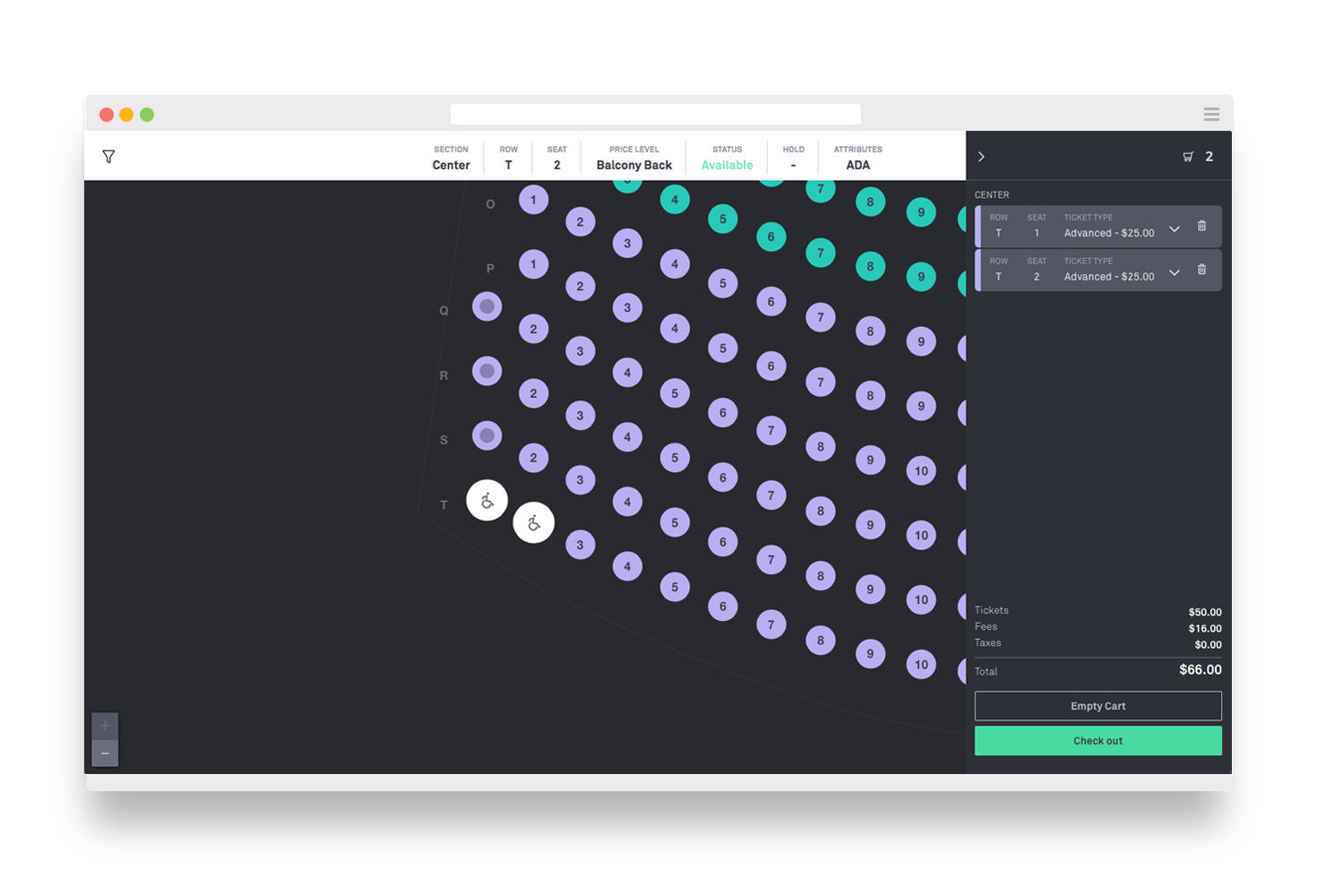
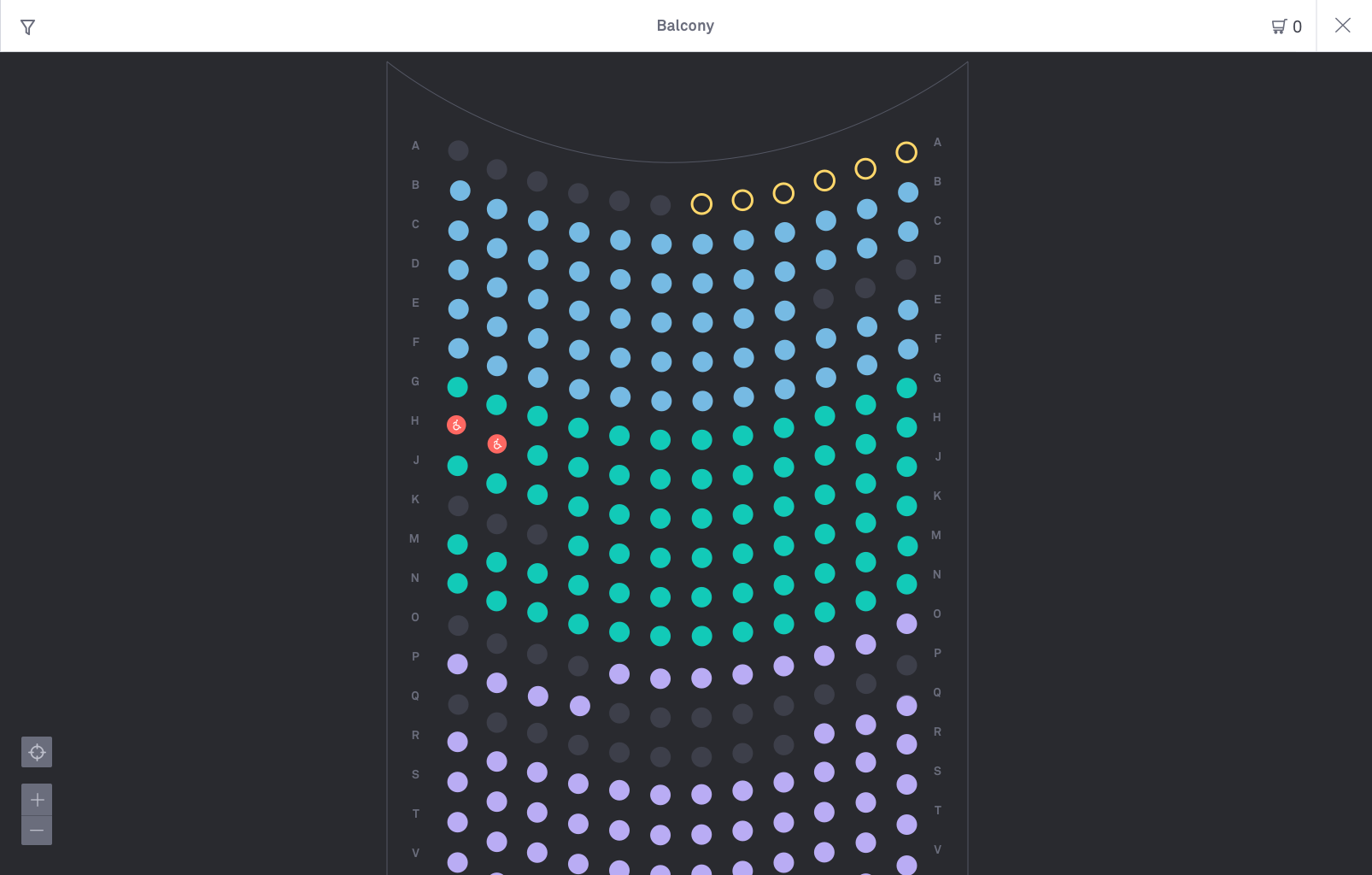
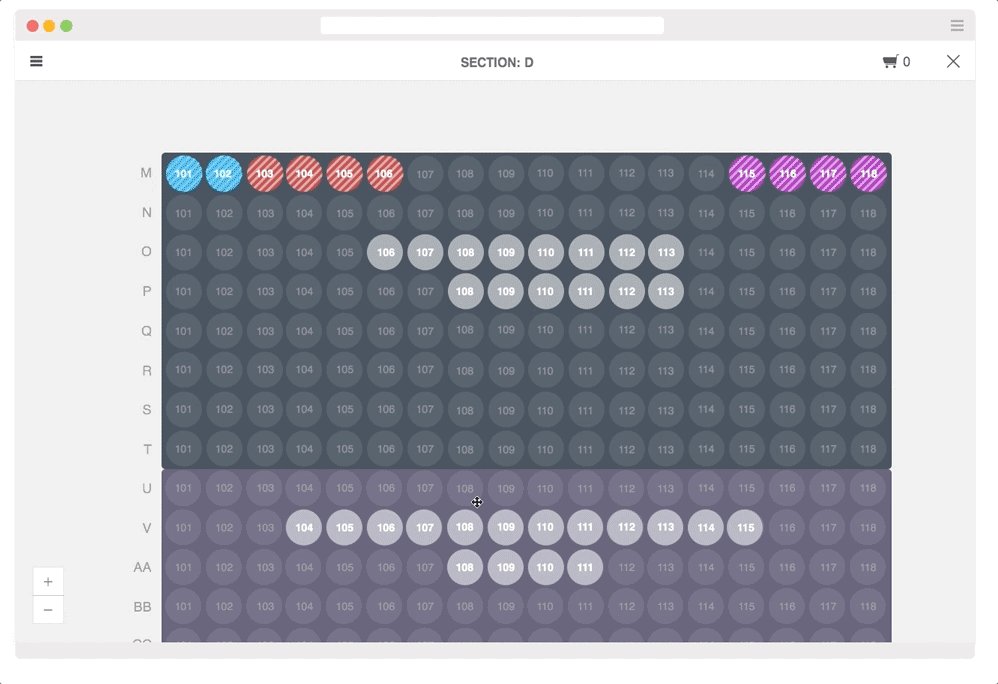
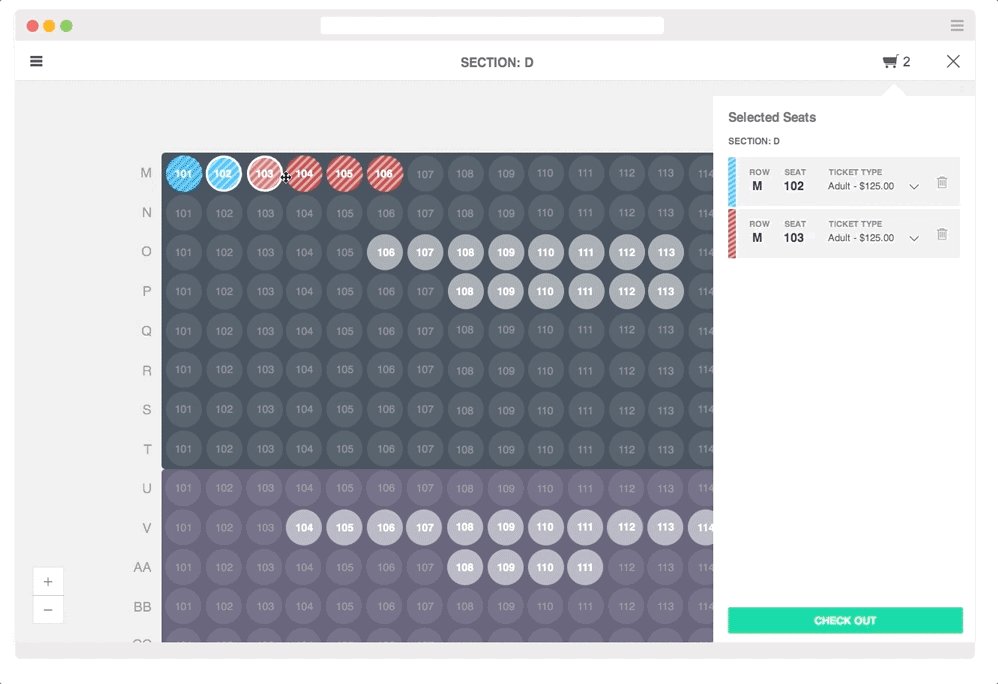
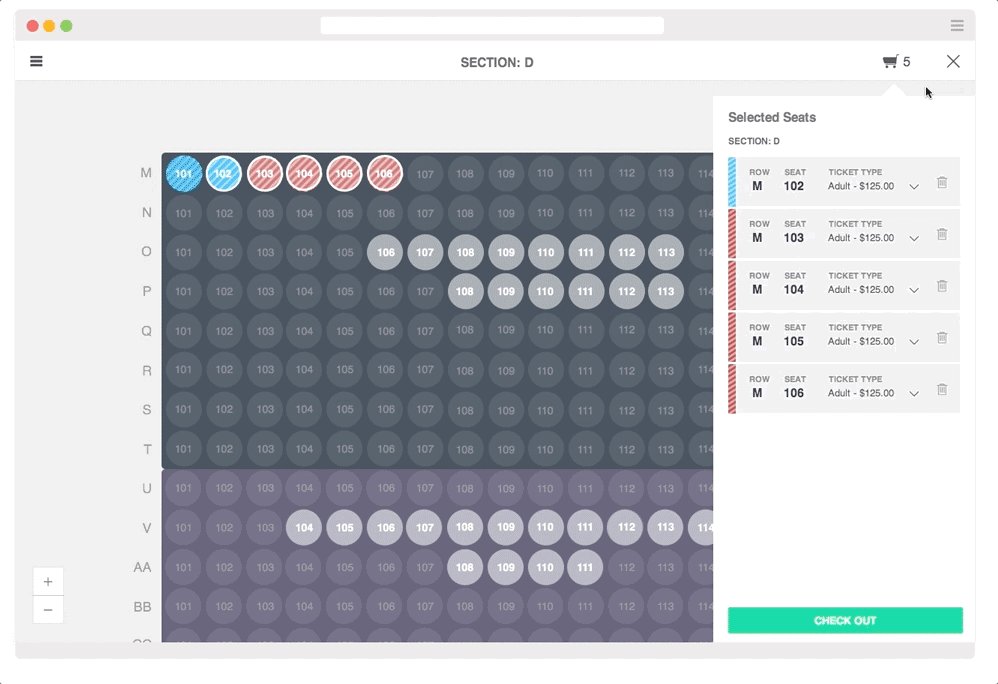
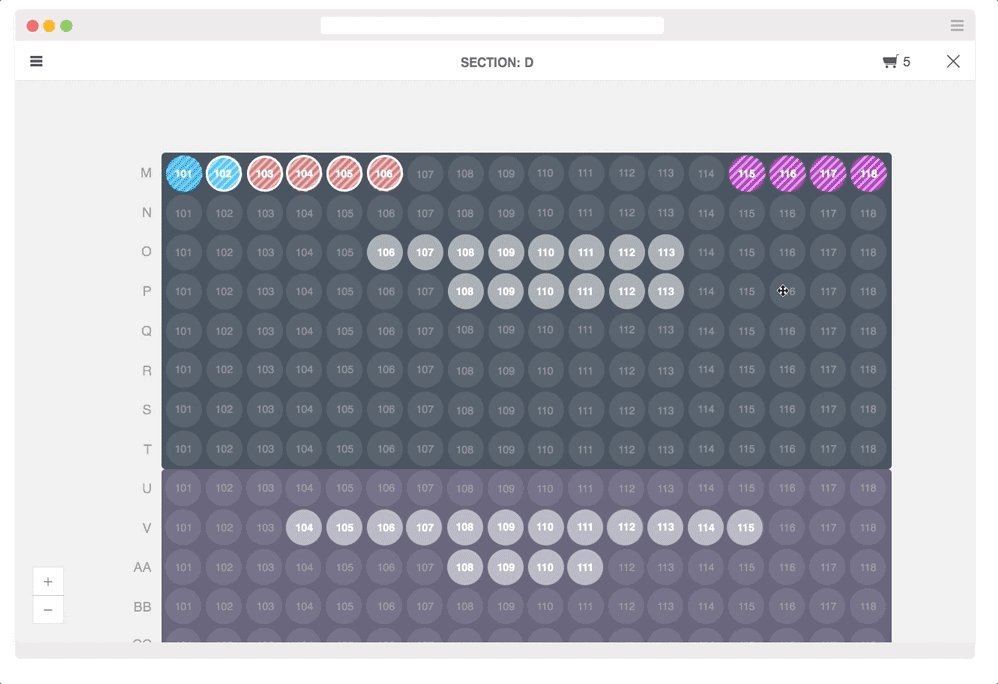
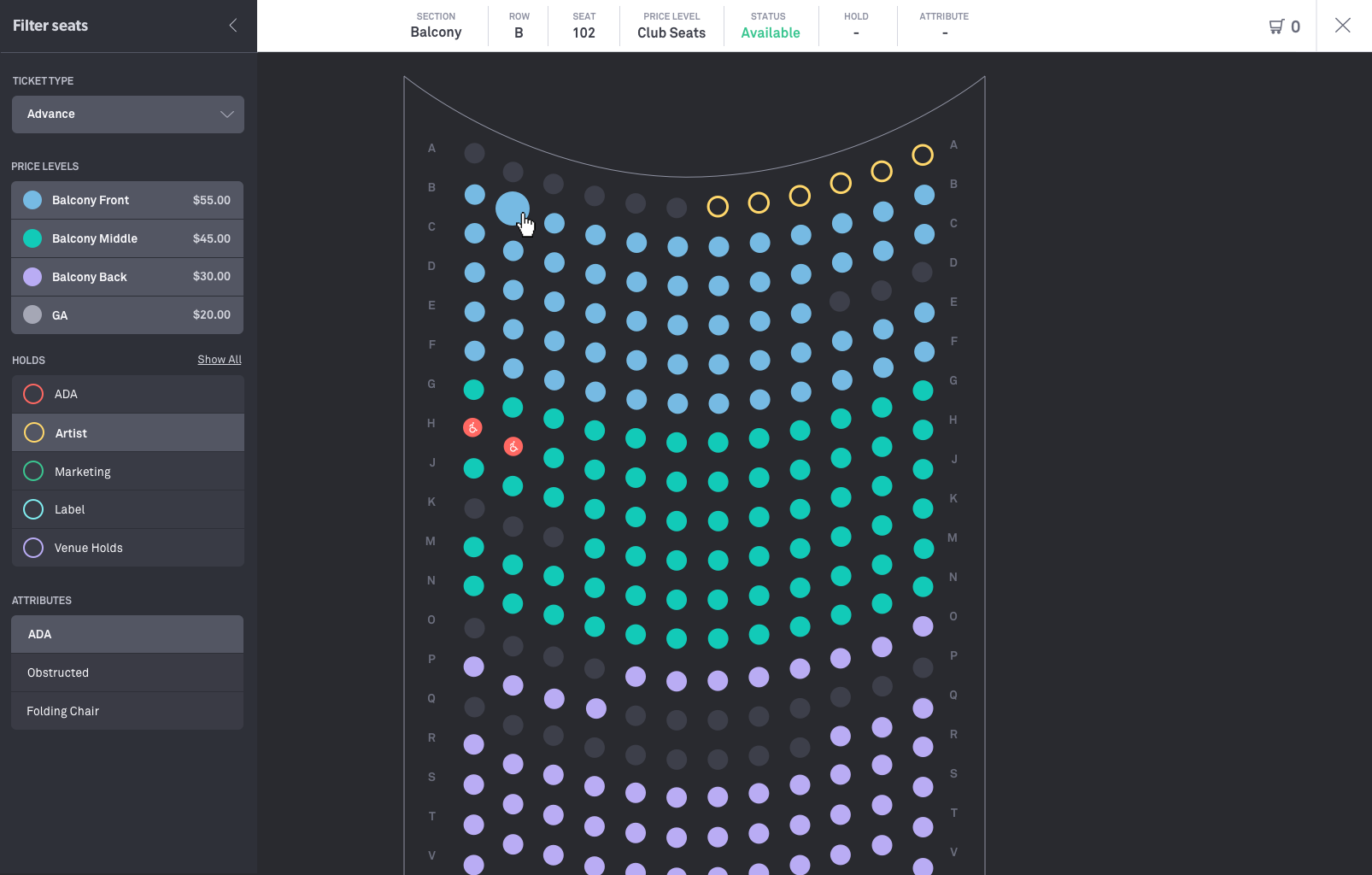
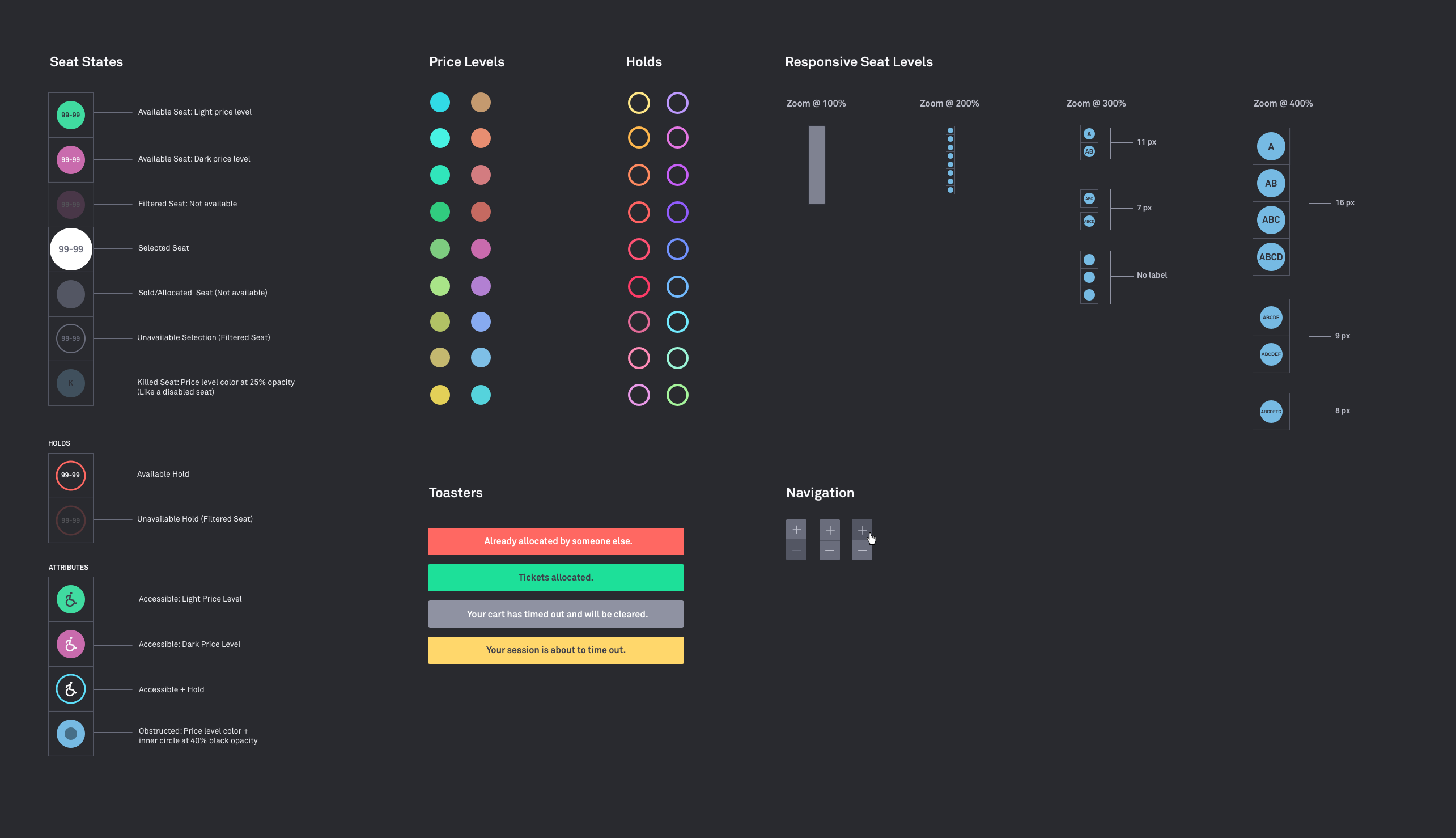
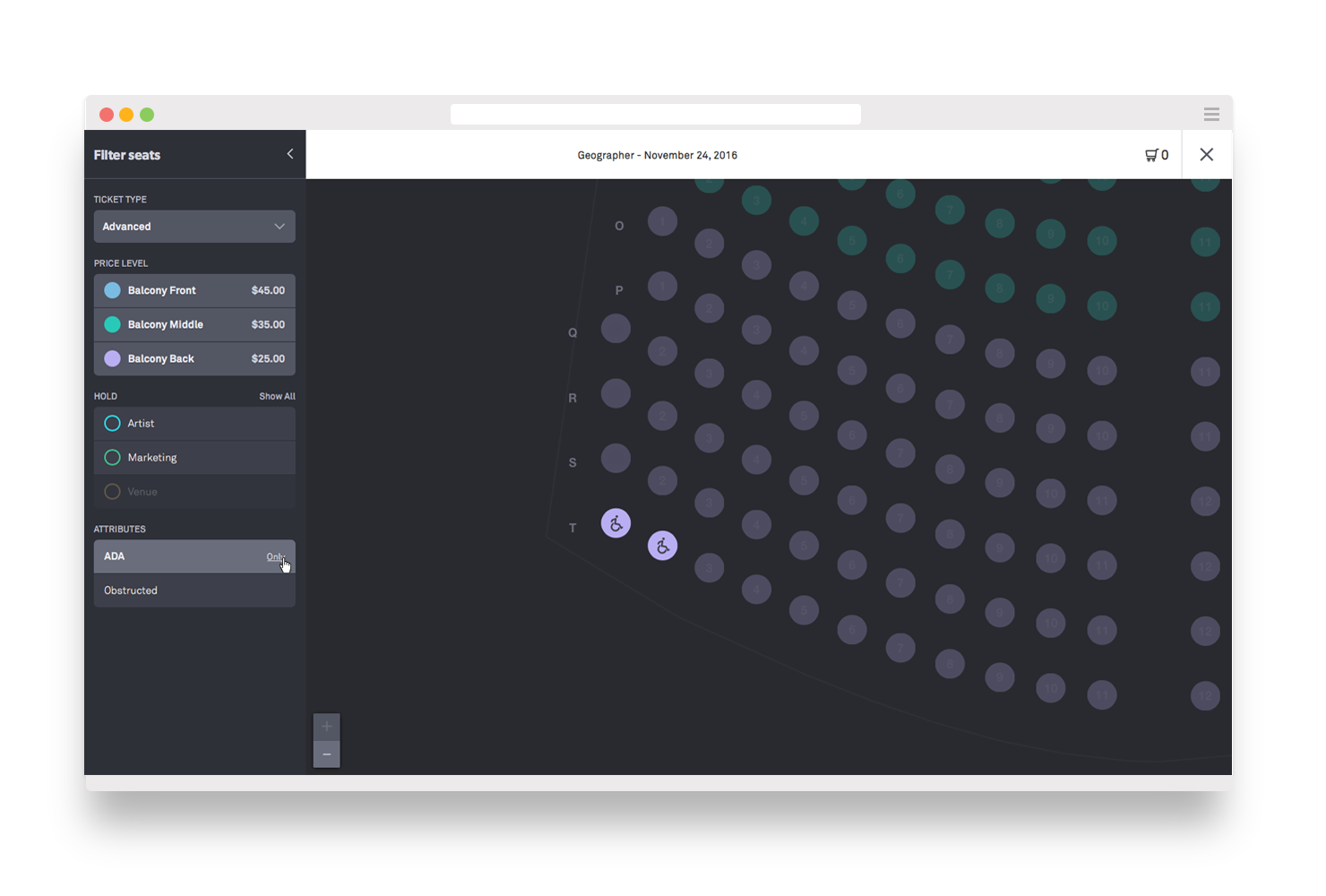
We explored dark, muted backgrounds that could allow the price-level colors on each seat to pop. As a result, the interface fades away, and what's mainly visible are the available seats and price colors, which is a primary goal.




Layering data at multiple zoom levels allowed us to optimize rendering times and predict what the user is looking for. We designed a responsible seat-level system to cover most edge cases.
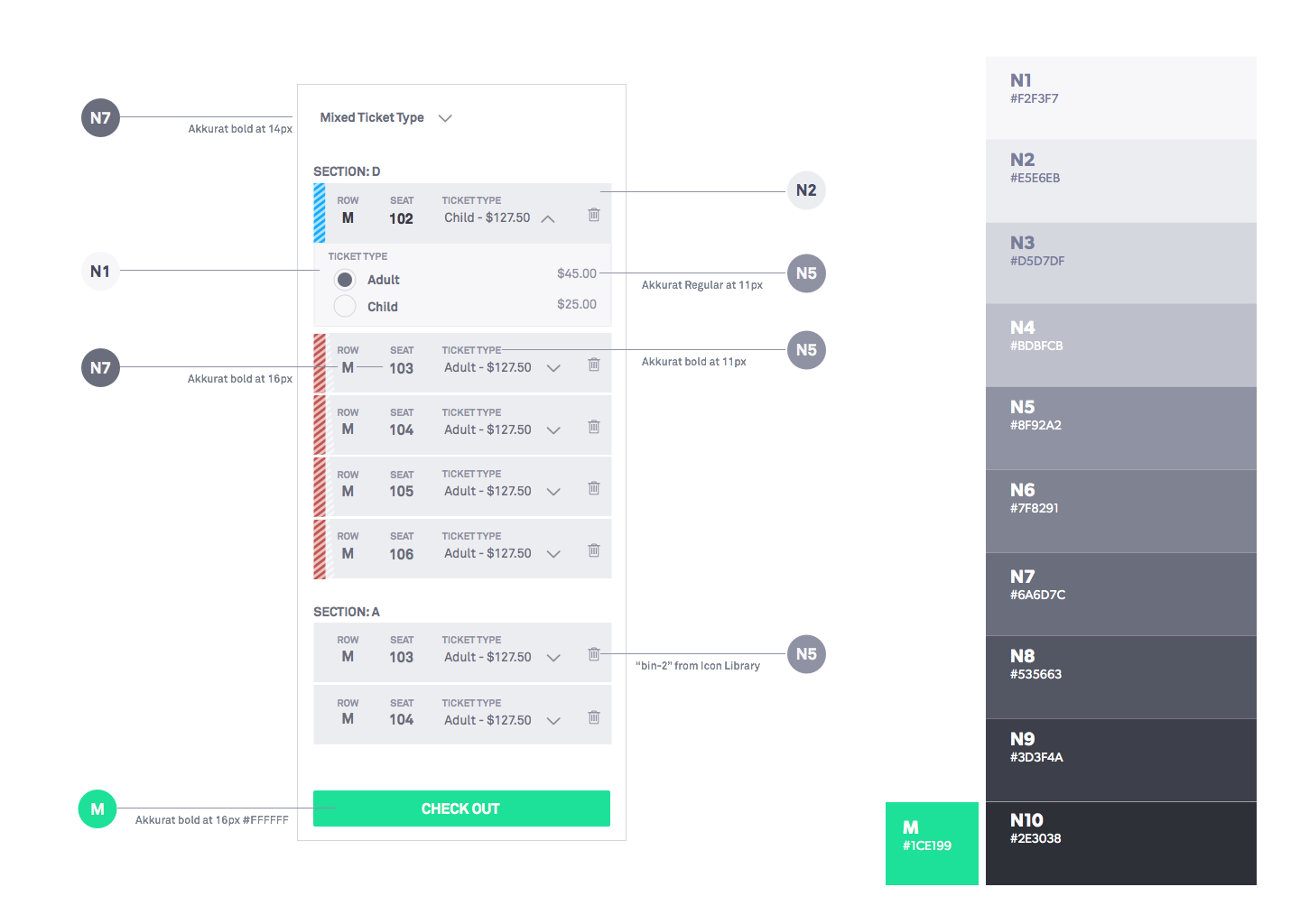
This design allowed us to remove unnecessary data at a section level, keep the price level colors, and display seat labels and row names at deeper zoom levels.

Ticketfly's seat picker is only accessible via our Box Office product.
SELECTED CASE STUDIES

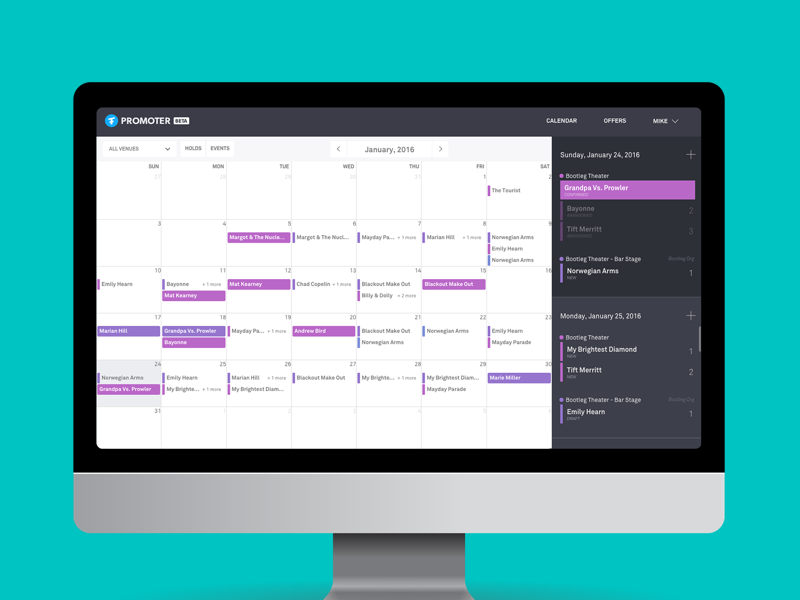
PromoterProject type

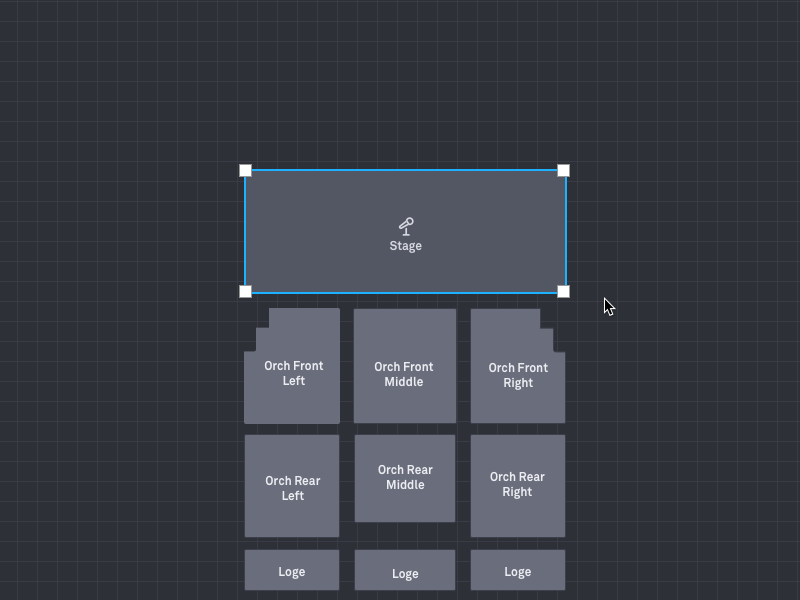
Venue BuilderProject type